Facebook – Novas medidas de Capa para Fanpage
O Facebook resolveu atualizar as suas medidas nas Fanpages e a mudança dessa vez é bem impactante. Mas não se preocupe, pois nesse artigo você saberá tudo sobre essas novas dimensões e também poderá baixar gratuitamente um gabarito para atualizar a sua capa!
Hoje em dia as Fanpages fazem parte das estratégias de marketing das empresas, pois são muito utilizadas por clientes que desejam pesquisar produtos e serviços. Por isso, utilizar o tamanho correto das imagens é muito importante para ter a melhor impressão possível.
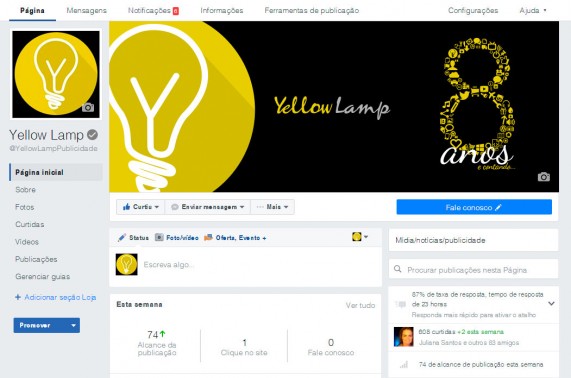
Os itens agora estão dispostos da seguinte maneira:

- Foto de Perfil estão à esquerda do layout, no canto superior;
- As Guias Dinâmicas também estão à esquerda;
- A Imagem da Capa está à direita, completando toda a largura do layout e sem nenhum botão ou outro item sobrepondo a capa;
- A Timeline (Feed) fica na coluna Central;
- Todos os demais itens (busca, Sobre, Aplicativos, Vídeos etc) estão agora à direita do layout.Agora vamos ver as demais medidas presentes no novo layout das Capas das Fanpages, e assim, dar um maior controle de posicionamento de conteúdo para os designers que irão produzir as capas, usando da melhor forma possível o espaço disponível.
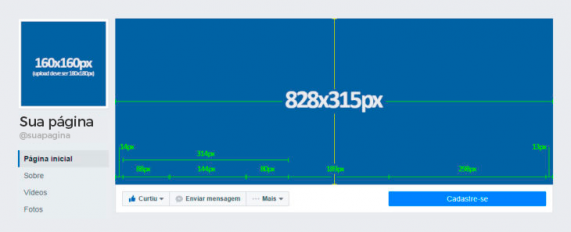
Novo Tamanho de Capa (Visualizado em Desktop)
Veja abaixo as novas dimensões de capa para Fanpage no Facebook. Os tamanhos aqui apresentados são para exibição em Desktops:

- A Capa da Fanpage apresenta-se com dimensões de 828 x 315px
- O Avatar do lado esquerdo e apresenta-se com dimensões de 160 x 160px (devendo ser enviado com 180 x 180px)
- Os Botões de Ação estão abaixo da capa.

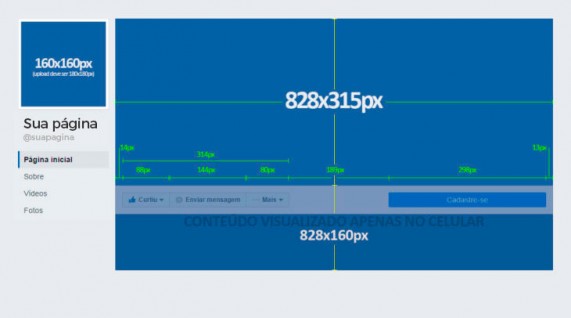
Capa para Fanpage ajustada ao Celular
Sabemos que a maioria das pessoas acessa o Facebook através do celular e havia um problema de “encaixe” na visualização de capa nestes dispositivos. Com esta adaptação (hack) de tamanho, a imagem de capa irá se ajustar em ambos os ambientes: desktop e mobile.

- As medidas para ajustes no ambiente Mobile são: 828 x 475px. Sendo 160px, o espaço extra além dos 315px da medida padrão.
Exemplo de como fica:

E para melhorar ainda mais esta dica, disponibilizamos no botão abaixo um gabarito em “psd” para que você possa preparar o nova capa da sua fanpage, já adaptado às novas dimensões, tanto Desktop como Mobile.

